HTTP通信ってよく聞くけどいつもわからなくなる…。
今度こそちゃんと理解したいよ
本記事では、HTTP通信について初心者でもわかりやすく解説します
もうHTTP通信が怖くない!と思えるように理解したい方は必見です。
HTTP通信とは?
HTTP(HyperText Transfer Protocol)は、インターネット上で情報をやり取りするためのプロトコル(規約)です。
HTTPを使って通信することを、HTTP通信と呼びます。
プロトコルというのは、ルールみたいなものだよ。
HTTPとは、ホームページを見るためのルールのようなものなんだ!
HTTPは、WebブラウザとWebサーバー間でデータの交換を行う際に使用されます。
このプロトコルがあるおかげで、私たちはウェブページを閲覧したり、オンラインでショッピングを楽しんだりすることができます。
HTTP通信はどうやって行うの?
HTTP通信は、クライアント(通常はウェブブラウザ)とサーバー(ウェブサイトをホスティングしているコンピュータ)間で行われます。
この通信は「リクエスト」と「レスポンス」の2ステップで構成されます。
- リクエスト: クライアントがサーバーに情報を要求します。例えば、ウェブページの表示やファイルのダウンロードなどです。
- レスポンス: サーバーがクライアントのリクエストに応答し、必要なデータを送信します。

HTTP通信は、OSI参照モデルで言うところのどこで行なっているの?
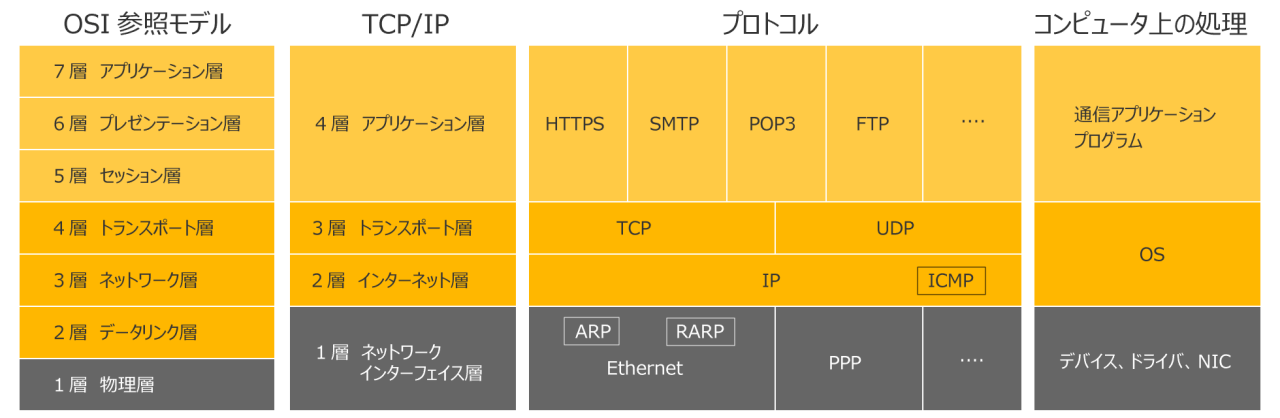
HTTPは、OSI参照モデルにおいて「アプリケーション層」に位置します。
OSI参照モデルは、ネットワーク通信を7つの層に分けて表現したもので、上位から順に以下のようになっています

ここで注意なのが、HTTPはアプリケーション層に分類されるものの、HTTPが実際に動作して通信する場合は、トランスポート層にてTCP通信を行います。
TCPとは、Transmission Control Protocolの略です。
インターネット上でデータの確実な送受信を行うプロトコルです。
コネクション型通信と呼ばれ、通信開始前に相手と仮想的な通信路を確保した上で通信します。
UDPはTCPとは逆に、コネクションレス型通信と呼ばれます。
具体的には、HTTP通信を行う際、データの送受信を確実に行うためにTCPが使用されます。
TCPは、トランスポート層に位置するプロトコルで、データの順序や再送、フロー制御などを担当しています。
したがって、HTTPはアプリケーション層のプロトコルであり、その下の層であるトランスポート層のTCPと連携して動作します。
HTTP通信の流れ
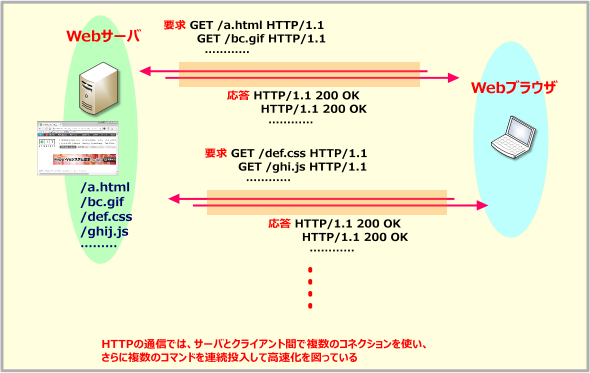
以下の流れでHTTP通信が実現します。
- TCPで3wayハンドシェークによるコネクション形成
- アプリケーション層でHTTP要求
- HTTP応答
- TCPでコネクション切断
TCPは3wayハンドシェークにより、コネクションを形成するプロトコルです。
原則、4にあるように毎回コネクションを切断します。
しかし、何度もHTTP通信する場合に面倒なので、keep aliveという仕組みを利用します。
keep aliveすることで、しばらくコネクションを維持することができます。
HTTP通信の中身
はじめにお伝えしたように、HTTP通信はwebクライアントからサーバに送られる「リクエスト」と、サーバからwebクライアントに送られる「レスポンス」で成立します。

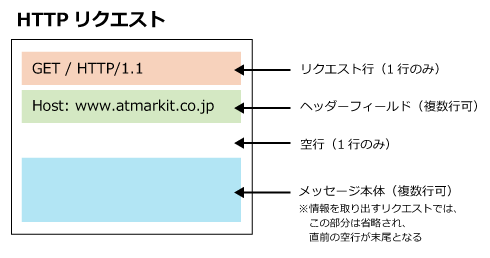
リクエスト行
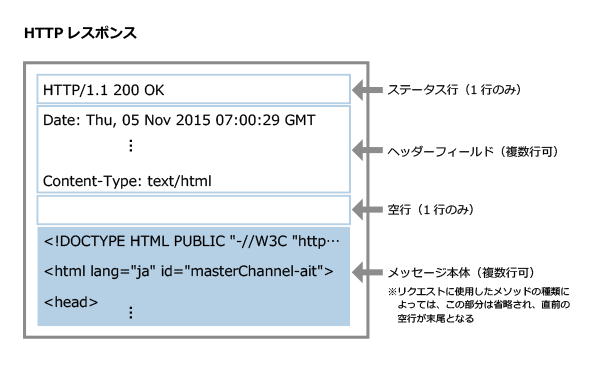
リクエストライン・ステータスライン
リクエストの場合、最初の1行はリクエストラインになります。
レスポンスの場合は、ステータスラインになります。

- 100番台:情報レスポンス。リクエストが処理中であることを表す。
- 200番台:成功レスポンス。正常にリクエストが受け取れたことを表す。
- 300番台:リダイレクション。リダイレクトが発生した時に表示。
- 400番台:クライアントエラー。リクエストが不正だったり、プロキシ認証が必要といった、クライアント側の不備によるエラー。
- 500番台:サーバーエラー:webサーバ側にエラー原因があり、リクエストの処理に失敗。
HTTPリクエストメソッド
リクエスト・レスポンスのやり取りを行うために、HTTPメソッドを利用します。
代表的なメソッドは3種類です。
- GET:取得
- POST:フォームのデータを送信
- CONNECT:HTTPS通信時、プロキシサーバにトンネリング要求
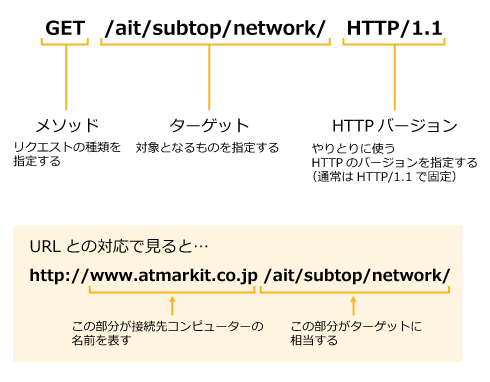
GETメソッド

ターゲットのパスは、ドキュメントルート配下のパスを記載します。
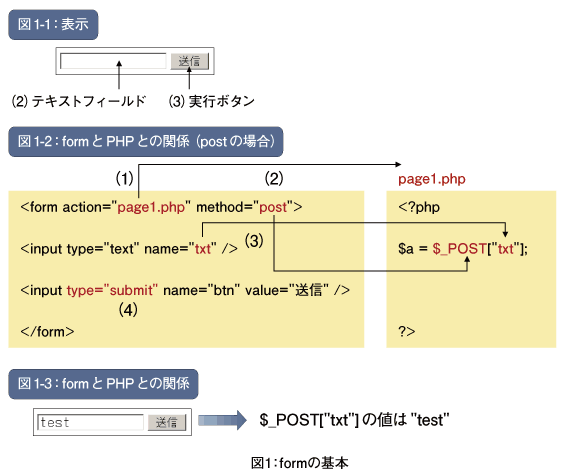
POSTメソッド

GETメソッドでフォームデータを送信する場合、下記のようにURL中にデータを埋め込むようになります。
例:https:// ~~~.com?shouhinmei=A&code=NO0011
このように、サーバに送信するデータ(ブラウザのフォームを入力したデータ)をURLに埋め込むことを、URLクエリストリングと言います。
全角文字などは、%○○(文字コード)のように、%+文字コードで埋め込みます。
HTTPヘッダ
User-Agent(ユーザーエージェント)
ユーザーエージェントは、ブラウザの種類やOS情報、検索エンジンクローラの名前などを示します。
Referer(リファラ)
どのページから生したリクエストなのかを伝えます。リンク元のページを集計する時に利用します。
Cookie(クッキー)
ブラウザを特定するための小さなデータがCookieです。
このCookieはHTTPヘッダーに含まれてサーバーに送信されています。
サーバに送信したデータをブラウザ上で保管する仕組みをcookieと言います。
ブラウザがサーバにHTTP要求すると、サーバがcookieを作成します。
サーバが作成したcookieをHTTP応答と一緒にブラウザに送ります。
次回、HTTP要求をする時に、cookieの内容と共に要求すると、サーバがユーザを判断することができます。
cookieはサーバで作られてブラウザで保管されるという点に注意しよう。
セッションキーなどの情報もcookieに格納される場合が多いよ
cookieには、属性を設定することができます。
代表的な属性はsecure属性です。
HTTPS通信時のみサーバにcookieを送ります。
ドメイン属性では、cookieをやりとりするドメインを指定することができます。
cookieは、原則としてドメインを跨いでやりとりすることはできません。
ドメインまたぎを許可してしまうと、認証の問題やセキュリティ上の問題が生じうるためです。
ドメイン属性を指定することで、やりとりするドメインを制限することができます。
Accept、Accept-Language、Accept-Encoding、Accept-Charset
どのようなデータを受け取りたいのか、言語、文字コード、画像の種類などの情報が含まれています。多言語対応のサイトがある場合、サーバーはこの情報を元に適切な言語で返したりすることができます。
If-Modified-Since / If-None-Match
ブラウザに保存されているローカルキャッシュが変更されているかどうかを問い合わせています。